Vue.js is a popular open-source JavaScript framework used for building user interfaces and single-page applications. It was created by Evan You and was first released in February 2014. Vue.js is a progressive framework, meaning it can be adopted incrementally as needed, allowing developers to start small and add more functionality as needed. Vue.js provides a reactive and composable system for building user interfaces, which makes it a popular choice for creating modern web applications.
In this tutorial, we will show you how to install Vue.js on Ubuntu 22.04 OS.
Step 1: Update Operating System
Update your Ubuntu 22.04 operating system to make sure all existing packages are up to date:
# apt update && sudo apt upgrade -yStep 2: Install Node.js
Vue.js is built on top of Node.js, so we need to install it first.
The Node.js version included in the default Ubuntu 22.04 repositories is v12.22.9 which is an older LTS version.
We’ll install Node.js version 18.x LTS on our Ubuntu OS.
# curl -sL https://deb.nodesource.com/setup_18.x | bash -After the repository is added successfully, run the following command to install Node.js:
# apt install nodejsYou can verify the installation by running the following command:
# node --versionYou should see the version number of Node.js installed on your system:
v18.14.1The next step is to update the npm version:
# npm install npm@latest -gVerify the npm version with the following command:
# npm --versionYou should get the following output:
9.5.0Step 3: Install Vue CLI on Ubuntu 22.04
Vue CLI is a command-line interface for building and scaffolding Vue.js projects.
Run the following command to install Vue CLI globally:
# npm install -g @vue/cliVerify the Vue CLI installation by running the following command:
# vue --versionYou should see the version number of Vue CLI installed on your system:
@vue/cli 5.0.8Step 4: Create Vue.js Application
Now that we have installed Node.js and Vue CLI, we can create a Vue.js application.
You can create a Vue.js project run the following command:
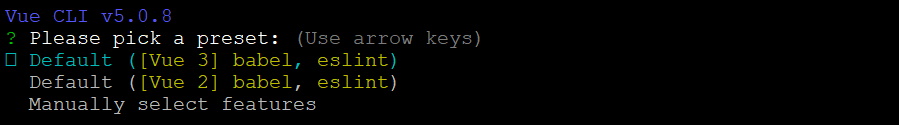
# vue create linuxtuto-projectSample Output:

You can accept the default options or customize them as needed.
Next, change the directory to the Vue.js application:
# cd linuxtuto-projectOnce you are in the project folder you can start Vue.js application in development mode with the following command:
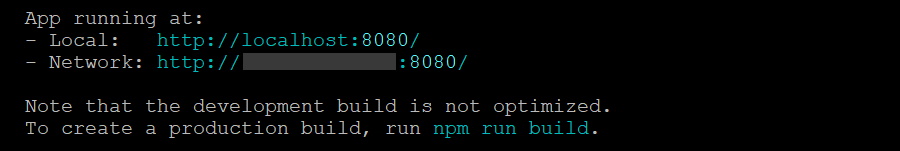
# npm run serve
By default the Vue.js application start on port 8080.
Open your favorite browser and enter the URL http://your-IP-address:8080 to access your Vue.js application.

You should see the default Vue.js welcome page.
Conclusion
Congratulations. You have learned how to Install Vue.js and create a sample app on Ubuntu 22.04. Whether you’re a beginner or an experienced developer, Vue.js is a great choice for building web applications.
In order to get more information on this topic you can visiting the official website of Vue.js.


We’re a group of volunteers and opening a new scheme in our community.
Your web site offered us with valuable information to work
on. You’ve done a formidable job and our
whole community will be thankful to you.